Cílení banneru dle kategorie příspěvku
Čas od času je dobré cílit banner podle určité kategorie a příspěvků v ní. Před časem jsem tuto vychytávku řešil na svém finančním webu, kde mám hned několik kategorií jako půjčky, hypotéky, povinné ručení či cestovní pojištění. Chtěl jsem, abych mohl pro každou kategorii a také pro každý příspěvek v dané kategorii zobrazit banner související s tématem. Tedy pro kategorii půjčky by se měl návštěvníkům zobrazovat banner s nabídkou půjček, naopak v případě návštěvy článku z kategorie hypotéky by se měla zobrazit nabídka hypoték.
Řešení je díky WordPressu poměrně jednoduché, stačí k tomu funkce „in_category“. Kód potom můžete vložit tam, kde chcete, aby se cílená reklama zobrazovala. Celý kód vypadá takto:
<?php
$post = $wp_query->post;
if (in_category('VAŠE_KATEGORIE')) : ?>
Reklamní kód banneru, HTML kód čehokoliv
<?php elseif (in_category('VAŠE_KATEGORIE')) : ?>
Reklamní kód banneru, HTML kód čehokoliv
<?php else : ?>
Reklamní kód pro všechny ostatní kategorie, které nejsou výše
<?php endif; ?>
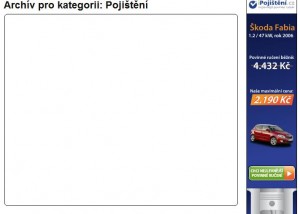
Takhle by to mohlo vypadat
Pro kategorii „Úvěry a půjčky“ se mi zobrazuje reklama na půjčky, u kategorie „pojištění“ sem mi zobrazuje skyscrapper na ipojisteni.cz
Využití
Mimo zmíněného využití přesnějšího cílení reklamy je tu i řada dalších možností jak využít tuto funkci ve svůj prospěch. Napadá mě například přesné cílení pro přímého inzerenta reklamy, který má zájem například o bannerovou reklamu pouze pro určité kategorie vašeho webu. Provozovatelé PR webů mají možnost cílit reklamu podle jednotlivých kategoríí.
Ti, kteří si zase libují ve statistikách mohou nasadit v některých kategoriích Sklik a někteří naopak Adsense podle výše ceny prokliku atd. Těch možností je opravdu spousta.


Super tip – využijeme na našem webu!
skvělé a funkční. Díky
Nefunguje, v sidebaru to píše error: „unexpected end“. Asi to nelze vložit kamkoliv
To spíše vypadá, že to vkládáte špatně nebo na špatné místo.
Funguje, supr.